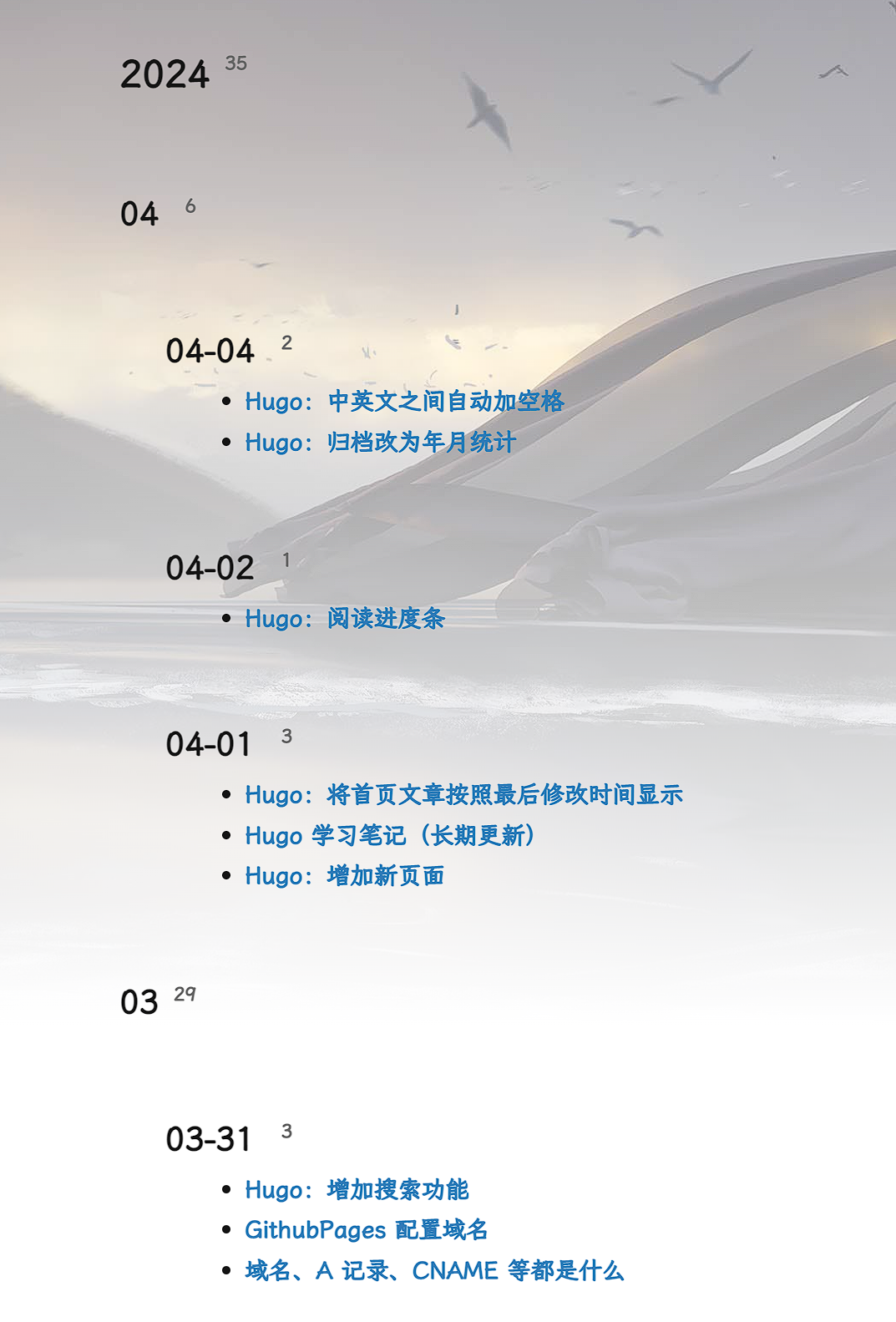
1 显示效果
在归档archive页面中,我将归档显示方式改为先按日,再按月和年来统计。
2 解决方法
在文件 layouts\_default\archive.html 中修改统计方式:
重点是 第一个按年分组要使用$pages, {{ range $pages.GroupByDate "2006" }}
按月分组和按日分组要使用.Pages,这表示前面按年分组之后的结果,之后使用 {{ range .Pages.GroupByDate "01" }} 和 {{ range .Pages.GroupByDate "01-02" }} 。
1<div class="archive-list">
2
3 <section>
4 {{ range $pages.GroupByDate "2006" }}
5 <h1 class="title is-4 has-text-weight-normal" style="position: relative; display: inline-block; padding-right: 30px;">{{ .Key }}
6 <span style="position: absolute; top: 0; right: 0; font-size: 15px; color: #666;">{{ len .Pages }}</span>
7 </h1>
8 <hr>
9 </section>
10
11 <section>
12 {{ range .Pages.GroupByDate "01" }}
13 <h3 class="title is-4 has-text-weight-normal" style="position: relative; display: inline-block; padding-right: 30px;">{{ .Key }}
14 <span style="position: absolute; top: 0; right: 0; font-size: 15px; color: #666;">{{ len .Pages }}</span>
15 </h3>
16 <hr>
17 </section>
18 <section>
19 {{ range .Pages.GroupByDate "01-02" }}
20 <h3 class="title is-4 has-text-weight-normal" style="position: relative; display: inline-block; padding-right: 30px;"> {{ .Key }}
21 <span style="position: absolute; top: 0; right: 0; font-size: 15px; color: #666;">{{ len .Pages }}</span>
22 </h3>
23 </section>
24
25 <ul style= "background-position:1000px; padding-left:100px;">
26 {{ range .Pages }}
27 <li >
28
29 <a href="{{ .RelPermalink }}">
30 {{ .Title }}
31 </a>
32 </li>
33 {{ end }}
34 </ul>
35
36 {{ end }}
37 {{ end }}
38 {{ end }}
39 </div>
.jpg)